Screenshot size and resolution
Whenever possible, use the same size and resolution for screenshots to ensure that images are consistent and readable to the user. Keep the file size as small as possible to ensure that screenshots do not excessively impact page loading times or image storage capacity.
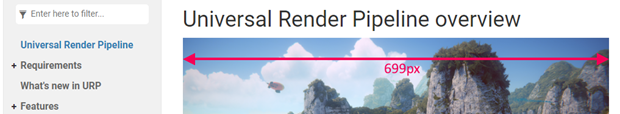
When choosing the resolution of a screenshot, consider the maximum width (in pixels) of the content area of the site.
For example, the width of the main content area is 699 pixels on the package docs site and 849 pixels for the Core user manual.

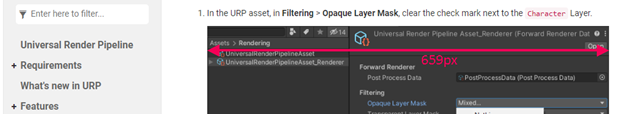
The width of an image within a list level 1 element is 659 pixels.

When you take screenshots, position and resize the elements on screen so that the screenshot width is less than the width of the content area. If the width of the screenshot is still too large after resizing the UI elements, leave the image at the larger size. When a user opens the page in the documentation, the browser automatically downscales the image to fit within the content area. If the image is only slightly larger than the content area, don’t reduce the size yourself because you risk making the image blurry and increasing the file size of the image.
High-DPI screenshots
The resolution of many modern screens is so high that operating systems automatically adjust the size of text and applications to make sure that they are legible. The automatic scaling that is done on high resolution monitors significantly increases the size of your screenshots. For example, assume you have two 24 inch monitors with the following resolutions:
- Monitor 1: 1080p resolution (1920x1080) with scaling set to 100%
- Monitor 2: 4k resolution (3840x2160) with scaling set to 200%
If you take a screenshot of the same UI element on both monitors, the resulting screenshots will have different resolutions even though they seem to be the same size on both screens. If the UI element takes up ¼ of the screen, the resolution of your two screenshots will be as follows:
- 1080p: 480x270
- 4k: 960x540
To reduce the resolution of the screenshot taken on the 4k monitor, you need to downscale the screenshot by a factor of 2.
As a general rule, when you downscale a screenshot taken on a high resolution screen, use a factor that matches the scaling setting. For example, if the scaling is set to 125%, then use a downscale factor of 1.25.