Complex images
Complex images include graphs, diagrams, and screenshots of complicated interfaces. Introduce these types of images in the body text, not in the alt text. In the alt text, include a short description of the essential information presented in the image and why it is relevant to the text.
If you need to provide the full details of the image to explain its meaning, then provide a complete text equivalent of the data or information provided in the image. If the image presents more useful information than you can fit in the alt text description, then do the following:
- Provide only a brief summary of the image in the alt attribute.
- Write a more extensive description of the image in the main body content.
tip
For help with writing alt text for a particular image, post in the #talk-accessibility Slack channel.
Example complex images
The following sections provide example images along with their suggested alt text and code examples.
Example 1:
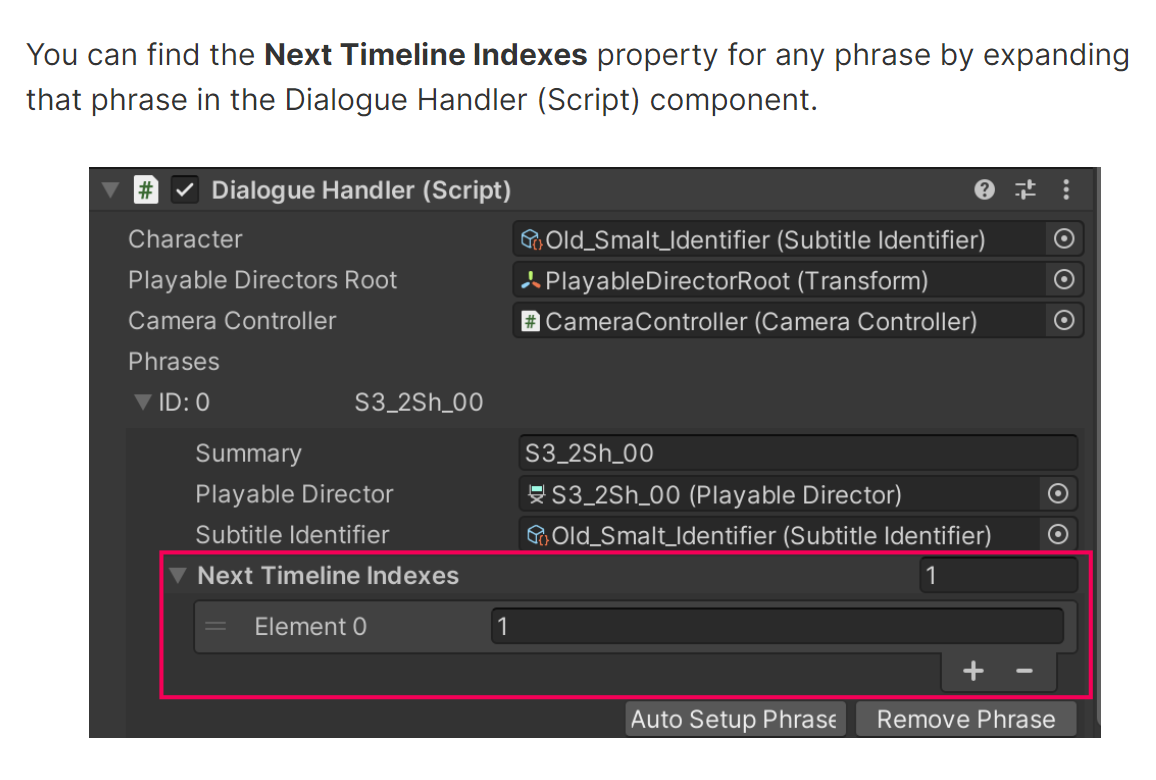
The following tutorial inline image is a screenshot of a custom component created for a game conversation system. The image includes an annotation identifying a specific property that is explained in the step text.

Source: Tutorial: Conversation system (Unity Learn).
Suggested alt text: The Dialogue Handler (Script) component with the Next Timeline Indexes property expanded for Phrase 0. In the Element 0 box, Phrase 1 is assigned as the next phrase to be played.