Buttons
A button, also known as a call-to-action (CTA), is a clickable control that initiates an action or changes a condition. Buttons allow users to take action.
Best practices for writing button copy
Format
For readability, limit buttons to 1 or 2 words, maximum 3.
When pairing a button with a single-action instruction, match the button's wording to the title. This parallelism adds clarity. For example:
- Title: Download package?
- Button: Download package
Word choice
Lead with strong verbs that invite a specific action. For example, “Download <file>” or “Import <file>.”
For example, “Download package” is clearer than “Download.”
Use simple, common, specific phrases that are familiar to the user.
Avoid unnecessary words and articles such as “the,” “an,” or “a.”
| Incorrect | Correct |
|---|---|
| Download the package | Download package |
| Import | Import data |
| Save | Save file |
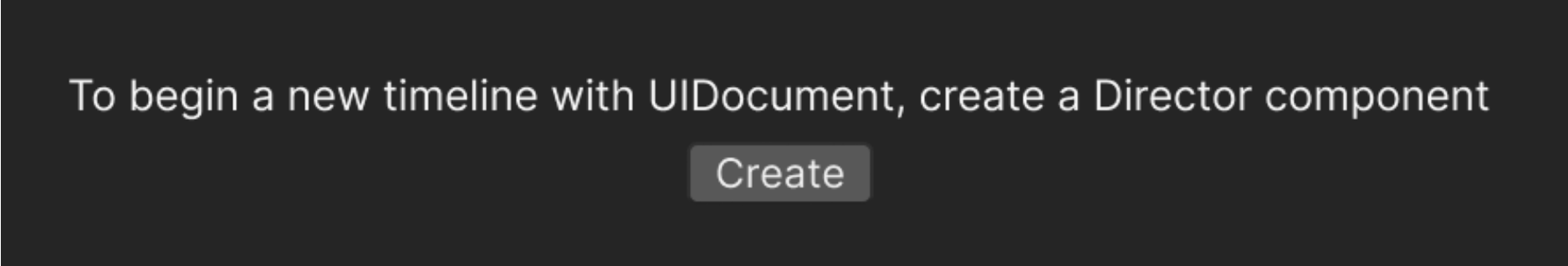
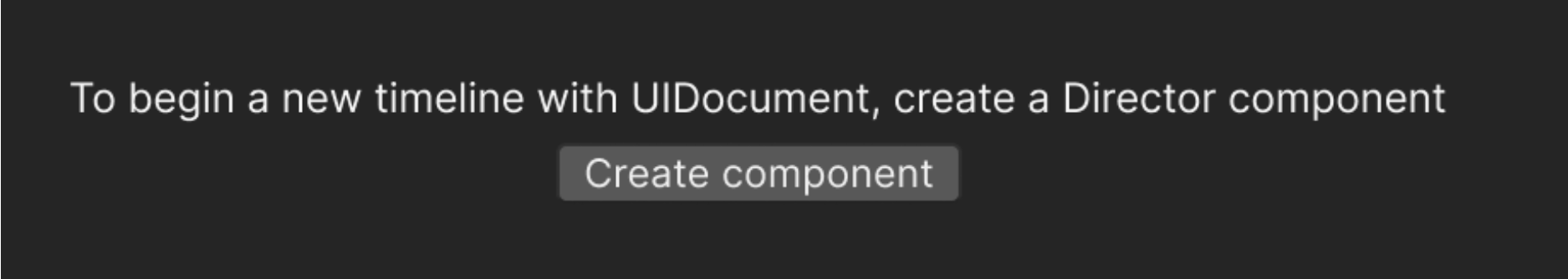
Example UI copy for buttons
| Incorrect | Correct |
|---|---|
 |  |